 |
| 2015 Nepean Knights invitational cool logo design for tshirt |
Thursday, July 16, 2015
Sunday, April 19, 2015
Best Photoshop Tricks and Tips to help you become better graphic designer
50 Photoshop Tricks for a Fast-Paced Work Environment
Are you a designer on a deadline? If you are, then I’m sure you can recall the last time you thought to yourself, “if I had a little more time, …
The truth is, however, that we designers will always be looking for more time to polish the one pixel that got away. But rather than begging our project managers for more time on our projects, maybe it’s time we look at our own workflows and see if there are any ways for us to gain just a little more time.
Of course, since our go-to design tool in the office is Photoshop, we thought we’d share with you 50 simple Photoshop tricks and shortcuts we love using that can help trim excess spent time in your workflows.
Important Note: The following require Photoshop CS5 and a Mac OS X. For PC users, you can swap the Command and Option keys for the Ctrl and Alt keys when moving between the Mac and PC
The Usual Keyboard Shortcut Suspects
Memorize these shortcuts. They hold the greatest influence and weight in slimming the time you usually spend in Photoshop.
buttons
1. Layer Blend Mode Shortcuts: Normal (Shift + Option + N), Multiply (Shift + Option + M), Screen (Shift + Option + S), Overlay (Shift + Option + O), Soft Light (Shift + Option + F), Saturation (Shift + Option + T), Color (Shift + Option + C), and Luminosity (Shift + Option + Y)
2. Cycle through Blend Modes Shortcut (Shift + – or +): If you like cycling through various blending modes for quick experimenting, this shortcut allows for you to move up and down your current layer’s blending mode. Note that if you’re in any of the retouching/painting tools, it will cycle through the blending properties of that retouching/painting tool
3. Opacity shortcuts: Tapping 1 through 0 will give you opacities between 10% to 100%. Tapping multiple numbers in quick succession, however, will give you that specific opacity percentage (i.e., tapping 5 and 6 quickly will get you a 56% opacity level).
4. Fill opacity shortcuts: Holding down shift and tapping 1 through 0 will give you fill levels between 10% to 100%. The same applies here where tapping multiple numbers in quick succession of one another will give you specific fill percentages.
5.Keyboard shortcuts for flipping foreground and background (X): Use this to switch between your current foreground and background colors located in your toolbar.
6. Keyboard shortcut for setting default white foreground and black background (D): Quickly accessing black or white will be necessary for many occasions, including a quick layer masking, or brushing highlights and shadows onto objects. This shortcut defaults your current foreground to black and background to white.
7. Brush tool shortcuts for adjusting the size and hardness of brush tools: Hit the bracket keys, [ or ], to change the size of your brush. Hold down shift when using the bracket keys to adjust the hardness of your brush in 25% intervals.
8. Hiding and showing rules and grids: Use Command + ; to show and hide rulers. Use Command + ‘ to show and hide grids.
9. Fast editing with Hue/Saturation (Option + Command + U), Levels (Option + Command + L), and Curves (Option + Command + M): Quick pixel editing is sometimes a necessary thing to do in a PSD. Even if you’re just trying to experiment or see how certain pixels can be manipulated, try utilizing these fast shortcuts to adjust hue, saturation, lightness, levels, and curves on the fly!
10. Shift + Anything for incremental nudging: While you may already know that Shift + any Arrow Key incrementally nudges an object by 10 pixels (multiplied by whatever zoom level you’re at), did you know that holding down Shift + Arrow Key in certain windows in Photoshop can also allow for 10% nudges? Try holding Shift + Up or Down Arrow on any number input field in Photoshop (like the font size input field or any number input field in a layer styles panel) and you’ll see that holding Shift in these instances will also jump your number values in increments as well!
Customized Must-Have Keyboard Shortcuts
These are a few useful customized keyboard shortcuts that for some reason didn’t make the cut when coming out in CS5. If you enjoy this sections tips, you can create your own keyboard shortcuts by going to Edit > Keyboard Shortcuts (or Shift + Option + Command + K)!
11. Flip Horizontally and Flip Vertically: How great would it be to have a keyboard shortcut that flips your pixels horizontally and vertically? Try custom binding Flip Horizontally to Shift + Command + H (for horizontal!) and Shift + Command + J (since V is so commonly used for pasting) for Flip Vertically.
12. Convert Point Tool: This is a powerful and useful tool when dealing with any sort of paths/shape layers in Photoshop. It also shares similar functionality to its sister tool in Illustrator so if you want to maintain a little more consistency between the two programs, consider binding this tool to C (which is currently the crop tool but we’ll get to that in our next point).
13. Edit > Crop: The crop/slice tool by default is a great tool to have, but think about how useful it would be to simply make a selection and crop with that selection instead in Photoshop. Even if you are a fan or frequent user of the crop/slice tool, utilizing the general crop function can be a valuable asset to have. So consider assigning a shortcut to this editing function such as Shift + Option + Command + C.
Photoshop, the Word Processor
Who knew Photoshop could be such a great typography program! Consider using these shortcuts below for faster and more impressive typography in your PSD.
14. All Caps (Command + Shift + K): Aside from using Underline (command+shift+U), this will be your go to for making certain parts of your typography all caps.
15. Faux Bold (Command + Shift + B) & Faux Italic (command+shift+I): If your font has a bold or italic weight, this shortcut will toggle between the font family’s weight. Otherwise, it’ll simply add a faux weight style to your font selection.
16. Decreasing and Increasing Leading (Option + Up or Down Arrow), Tracking (Option + Left or Right Arrow), and Kerning (Option + Shift + Up or Down Arrow): If you’re a typography machine, these shortcuts will turn your bland paragraphs into beautiful print-quality works of art!
17. Add Space After (or Before) Paragraph: Under the paragraph window, you can designate how much spacing a paragraph has after the paragraph is completed. No more double indenting to get the pseudo content separation you’re looking for.
18. Command + Enter = Commit… Anything: Instead of hitting that annoying little check box on the top menu bar, if you use this shortcut, you’ll be able to exit out of Type Tool editing mode. As a bonus, this shortcut also works for committing Transform edits as well!
19. Fast Cycling through Fonts: Trying to see which font would work best for that header copy? Select the text layer you’d like to adjust, make sure the text tool is active, and simply click on the font name’s input field. Once this field is highlighted, you can simply hit the Up and Down Arrow to cycle through your various fonts. You can also hit certain letters to jump through to various parts of your font library. Oh, and need to just experiment with one or two words in your text field? You can highlight the words you want to play around with and cycle through the fonts using the same method.
Layers, Masks, and Styles
Ah yes, the heart of Photoshop. You thought these things only sat in your layer panel? Check out what fun and convenient things you can do with them.
20. Merge one or more layers (Command + E): For a quick merging of one or more selected layers (and the don’t have to be adjacent to one another), hit Command + E to merge them up. All of the merged items will merge upward and assume the layer name of the top-most selected layer.
21. Create a flattened image of your PSD and place that image on top of your existing layers (Shift + Option + Command + E): An absolute favorite go-to. Rather than simply merging all of your PSD’s layers with Shift + Command + E, you can create a flattened image of your entire PSD on top of your existing layers. Sure your fingers will be doing quite a curl, but it’s well worth it!
22. Group layers (Command + G): Groups are a must for layer organization and any sort of collaborative work with other people. Select multiple layers and use this shortcut to group like items together. It reduces the scrolling work you’ll have to do in your layers panel and might aid in moving around, applying masks to, and correctly utilizing multiple layers at one time.
23. Layer linking: And if you’re opposed to grouping layers, you can always link layers of similar relation. Just right click on the selected layers you’d like to link and choose Link Layers. Linked layers don’t have to be next to each other so you can take some text from the top of your layers and link it to images that may be residing at the bottom of your layers panel. Linked layers will always move together if one of the linked layers is being moved. Similarly, linked layers will maintain the move-centric lock attributes (Lock position and Lock all) that any of its other linked layers may have.
24. Select multiple layers via selection: If you’re trying to move multiple layers within a given selection on your canvas, activate the Move tool and then hold down Shift + Option + Command and drag your cursor (it will create a rectangular selection marquee) over the area you wish to select multiple layers of.
25. Easy hiding and showing of multiple layers: If you have a section of layers you wish to show or hide quickly, you can click and hold down on a visibility symbol (the eye), and drag your mouse across the layers you wish to quickly toggle on or off. With this trick, you can either drag straight up or down the visibility symbols OR you can even weave around some visibility symbols that you don’t want to toggle so long as you’re still holding down and dragging!
26. See all corresponding layers at given pixel: Although tip #24 is a great way of selecting multiple layers at once via a selection, you might need to only select a certain layer within any given area of your canvas. Right click on the canvas and you will be given a menu list of all of the layers that have a visible pixel in that exact pixel location.
27. Selects all visible pixels on any layer, path, or mask: To select all visible pixels in any given layer, path, or mask (layer or vector based), hold down Command and click on the thumbnail in the layers panel to create your selection. For example, selecting a vector mask will select all path shapes within the mask, and selecting a layer with some brushed elements will select all of the brushed pixels on that particular layer. If you wish to make multiple selections, simply hold down Shift and click on any additional thumbnails.
28. Temporarily hide the effects of the layer or vector mask: To temporarily disable a layer or vector mask, Shift + click on the mask’s thumbnail to toggle the mask on and off.
29. Shift + dragging with direct select tool: This enables you to create selection boxes which allows for easier selection of bezier points (rather than having to click on them individually!). Remember you can hold down shift to click + drag multiple points
30. Keyboard shortcut for moving between layers (Option + [ or ]): If you’re working in the same layers, why not utilize a keyboard shortcut to quickly maneuver to the layer you need to be on rather than moving over to the Layers Panel and individually clicking each layer?
31. Keyboard shortcut for moving layers (Command + [ or ]): You can also quickly move a selected layer up or down layers panel. And if you need to simply move a layer to the top or bottom of your layers panel, hold down Shift + Command + [ (move to bottom) or ] (move to top).
Seeing the Bigger Picture
Whether it’s zooming in and out, removing menu bar clutter, or seeing multiple windows of it at the same time, there are dozens of way you can view your working PSD. So let this influential and useful ability to view your PSD be easy and quick to use.
32. Toggle between Screen Modes Using F: Tap F once to toggle to Full Screen Mode with a Menu Bar. Tap F again to toggle to Full Screen Mode (automatically turns your gray artboard area black). And Tap F one last time to bring you back to your working Standard Screen Mode.
33. Spacebar + click to pan: An easy way of panning up, down, left, or right. Don’t forget to take advantage of the auto-easing effect Photoshop has upon mouse click release!
34. Zoom in and out using option + mouse wheel/scroll: This is an easy and great way of zooming in and out of areas without having to deal with forced zoom size intervals.
35. View Actual Pixels (command+1) and Fit on Screen (command+0): One of the most used go-to shortcuts. Sometimes you have to see
36. View PSD in two windows simultaneously: Seeing two views of the same PSD simultaneously comes in very handy. For example, you could be working on a homepage at 100% zoom on your main screen but have a full-window and zoomed out view of the entire homepage on another screen. It helps let you see the forest through the trees, especially when your head’s staring down at individual pixels of a design. So try utilizing a two window view by going to Window > Arrange > New Window for “Your PSD”
Options with the Option Key
The Option key, one of the greatest keys a Mac has to offer. But how does this key extend its great functionality into Photoshop? See what fun Option + dragging has to offer.
37. Easy Clipping Masks: If you want to quickly clip two adjacent layers together, hold down Option and hover your pointer between two layers. It will clip the upper layer to the lower layer.
38. Copying Layer Styles and Effects: Hold down Option and drag the fx symbol with the effects you want to copy over to the layer you wish to copy the layer effects to. It will duplicate all of the layer styles of the first layer over to the different layer. Additionally, if you only want to copy one particular style (such as a Drop Shadow) from one layer to another, simply click the actual name of the effect itself (in this case Drop Shadow) and Option + drag that effect over to the layer of your choice.
39. Copy Layer Masks and Vector Masks to other layers and groups: Did you know that you can also Option + drag Layer Masks and Vector Masks onto other layers and groups? Simply select the actual thumbnail of the Layer or Vector Mask and Option + Drag it over to the desired layer or group.
40. Option + double clicking on a background lock unlocks the background property: If you’re working with recently opened images or Background layers in Photoshop, you can simply hold down Option and double click on the lock itself to remove the locked Background layer property. As another note, dragging the lock symbol over to the trashcan will do the same trick (as well as for any of the other layer lock functions).
41. Fast Eyedropper: In addition to its normal useful shortcut (I), if you’re in any of the retouching/painting tools (such as the brush tool) you can easily switch your cursor’s tool function into a quick eyedropper by simply holding Option. The minute you let go of Option, your cursor will return to its original tool.
Things You Know You Should be Doing More
Even when no one’s looking, you should still be implementing these tips below into your everyday workflow. They’re great tricks to get into the habit of doing and they’ll make the usability of your PSD skyrocket!
42. Save for Web & Devices (Shift + Option + Command + S): As cramped as your hand might get from reaching to hit all of the keys for this shortcut, the price is worth the time saved since you’ll often be utilizing this when saving out your PSD.
43. Close an Individual PSD Window (Command + W): If you’ve got multiple PSD windows open that you’re jumping between and you need to quickly close one the PSDs, instead of aiming for that ridiculously small close button, try using Command + W to close that individual PSD instead. And if you get that annoying little fail-safe window for when you’re closing an unsaved PSD, why not save a click by hitting S (for Save), C (for Cancel) or D (for Don’t Save)?
44. Adding or subtracting from selections: If you want to do more than one marquee selection at one time, hold down Shift to add more selections or Option to subtract from your existing selections.
45. HUD Color Picker via Mouse instead of Color Picker via toolbar: A nice new feature of CS5 has been the convenient implementation of being able to access the color picker without breaking a workflow (via the normal Color Picker window that you have to click to open). Simply hold down Control + Option + Command and click while using a tool from the retouching/painting section of the toolbar to activate the new Color Picker. You can also customize the view of this Color Picker in the General tab of the Photoshop Preferences Panel.
46. Use Smart Objects: Smart objects are great in that they preserve the original state of an object before being converted to a smart object. They’re also useful in that you can create duplicates of a single smart object (like a button), make a change within the original smart object’s PSB file, and then have that change affect all of the duplicate instances of the smart object. To create a smart object, simple select the layer(s) you wish to combine into a single object, right click in the layers panel, and select Convert to Smart Object.
47. Use Smart Filters: If you love using filters, you will love using smart filters. Not only are smart filters non-destructive, but the smart filter gallery view allows you to see what a layer would look like with multiple filters stacked together, and once you’re done saving the filters, you can turn them off easily by accessing their visibility in the layers panel. Lastly, one of the greatest things about smart filters is that they come with Filter Masks which act just like Layer Masks, so you can mask away parts of the filter if you so choose!
48. Save Layer Styles and Patterns: You’ve probably made that same button style over a dozen times now, so why not simply save that layer style setting and apply it whenever you need to? The “New Styles…” button is placed right below the OK and Cancel buttons in the Layer Styles panel but it’s often overlooked. Simply craft your layer styles, hit the New Styles button and save your layer style into your presets. If you want to apply that layer style again in the future, simply go back to the layer styles panel, click Styles on the top of the left navigation bar, click on the style you created, and hit OK! You can also manage your styles as well as other presets through the Preset Manager via Edit > Preset Manager…
49. Snapshots and Layer Comps: Stop turning groups and layers on and off to see what your design would look like with different changes and compositions. Utilize Snapshots to take a temporarily saved history instances of your PSD’s state; or, consider using layer comps to save specific states of visibility, position, and layer styles that you can go back to at any time in the PSD.
50. Snap to Pixels: Last but one of the most important, whenever using paths or shape layers, be sure to enable this option to ensure pixel-perfect designs. And when you do decide to move around those shapes, avoid Transform + moving these elements as different zoom levels make them susceptible to being placed in between pixels (rather than being locked in line with the next available pixel)!
So there you have it, 50 of our best tricks and shortcuts we use when working in Photoshop. So, did you find any new tricks from this list? Have any Photoshop tricks you think are must-haves to a workflow? Let us know in the comments below!
Are you a designer on a deadline? If you are, then I’m sure you can recall the last time you thought to yourself, “if I had a little more time, …
The truth is, however, that we designers will always be looking for more time to polish the one pixel that got away. But rather than begging our project managers for more time on our projects, maybe it’s time we look at our own workflows and see if there are any ways for us to gain just a little more time.
Of course, since our go-to design tool in the office is Photoshop, we thought we’d share with you 50 simple Photoshop tricks and shortcuts we love using that can help trim excess spent time in your workflows.
Important Note: The following require Photoshop CS5 and a Mac OS X. For PC users, you can swap the Command and Option keys for the Ctrl and Alt keys when moving between the Mac and PC
The Usual Keyboard Shortcut Suspects
Memorize these shortcuts. They hold the greatest influence and weight in slimming the time you usually spend in Photoshop.
buttons
1. Layer Blend Mode Shortcuts: Normal (Shift + Option + N), Multiply (Shift + Option + M), Screen (Shift + Option + S), Overlay (Shift + Option + O), Soft Light (Shift + Option + F), Saturation (Shift + Option + T), Color (Shift + Option + C), and Luminosity (Shift + Option + Y)
2. Cycle through Blend Modes Shortcut (Shift + – or +): If you like cycling through various blending modes for quick experimenting, this shortcut allows for you to move up and down your current layer’s blending mode. Note that if you’re in any of the retouching/painting tools, it will cycle through the blending properties of that retouching/painting tool
3. Opacity shortcuts: Tapping 1 through 0 will give you opacities between 10% to 100%. Tapping multiple numbers in quick succession, however, will give you that specific opacity percentage (i.e., tapping 5 and 6 quickly will get you a 56% opacity level).
4. Fill opacity shortcuts: Holding down shift and tapping 1 through 0 will give you fill levels between 10% to 100%. The same applies here where tapping multiple numbers in quick succession of one another will give you specific fill percentages.
5.Keyboard shortcuts for flipping foreground and background (X): Use this to switch between your current foreground and background colors located in your toolbar.
6. Keyboard shortcut for setting default white foreground and black background (D): Quickly accessing black or white will be necessary for many occasions, including a quick layer masking, or brushing highlights and shadows onto objects. This shortcut defaults your current foreground to black and background to white.
7. Brush tool shortcuts for adjusting the size and hardness of brush tools: Hit the bracket keys, [ or ], to change the size of your brush. Hold down shift when using the bracket keys to adjust the hardness of your brush in 25% intervals.
8. Hiding and showing rules and grids: Use Command + ; to show and hide rulers. Use Command + ‘ to show and hide grids.
9. Fast editing with Hue/Saturation (Option + Command + U), Levels (Option + Command + L), and Curves (Option + Command + M): Quick pixel editing is sometimes a necessary thing to do in a PSD. Even if you’re just trying to experiment or see how certain pixels can be manipulated, try utilizing these fast shortcuts to adjust hue, saturation, lightness, levels, and curves on the fly!
10. Shift + Anything for incremental nudging: While you may already know that Shift + any Arrow Key incrementally nudges an object by 10 pixels (multiplied by whatever zoom level you’re at), did you know that holding down Shift + Arrow Key in certain windows in Photoshop can also allow for 10% nudges? Try holding Shift + Up or Down Arrow on any number input field in Photoshop (like the font size input field or any number input field in a layer styles panel) and you’ll see that holding Shift in these instances will also jump your number values in increments as well!
Customized Must-Have Keyboard Shortcuts
These are a few useful customized keyboard shortcuts that for some reason didn’t make the cut when coming out in CS5. If you enjoy this sections tips, you can create your own keyboard shortcuts by going to Edit > Keyboard Shortcuts (or Shift + Option + Command + K)!
11. Flip Horizontally and Flip Vertically: How great would it be to have a keyboard shortcut that flips your pixels horizontally and vertically? Try custom binding Flip Horizontally to Shift + Command + H (for horizontal!) and Shift + Command + J (since V is so commonly used for pasting) for Flip Vertically.
12. Convert Point Tool: This is a powerful and useful tool when dealing with any sort of paths/shape layers in Photoshop. It also shares similar functionality to its sister tool in Illustrator so if you want to maintain a little more consistency between the two programs, consider binding this tool to C (which is currently the crop tool but we’ll get to that in our next point).
13. Edit > Crop: The crop/slice tool by default is a great tool to have, but think about how useful it would be to simply make a selection and crop with that selection instead in Photoshop. Even if you are a fan or frequent user of the crop/slice tool, utilizing the general crop function can be a valuable asset to have. So consider assigning a shortcut to this editing function such as Shift + Option + Command + C.
Photoshop, the Word Processor
Who knew Photoshop could be such a great typography program! Consider using these shortcuts below for faster and more impressive typography in your PSD.
14. All Caps (Command + Shift + K): Aside from using Underline (command+shift+U), this will be your go to for making certain parts of your typography all caps.
15. Faux Bold (Command + Shift + B) & Faux Italic (command+shift+I): If your font has a bold or italic weight, this shortcut will toggle between the font family’s weight. Otherwise, it’ll simply add a faux weight style to your font selection.
16. Decreasing and Increasing Leading (Option + Up or Down Arrow), Tracking (Option + Left or Right Arrow), and Kerning (Option + Shift + Up or Down Arrow): If you’re a typography machine, these shortcuts will turn your bland paragraphs into beautiful print-quality works of art!
17. Add Space After (or Before) Paragraph: Under the paragraph window, you can designate how much spacing a paragraph has after the paragraph is completed. No more double indenting to get the pseudo content separation you’re looking for.
18. Command + Enter = Commit… Anything: Instead of hitting that annoying little check box on the top menu bar, if you use this shortcut, you’ll be able to exit out of Type Tool editing mode. As a bonus, this shortcut also works for committing Transform edits as well!
19. Fast Cycling through Fonts: Trying to see which font would work best for that header copy? Select the text layer you’d like to adjust, make sure the text tool is active, and simply click on the font name’s input field. Once this field is highlighted, you can simply hit the Up and Down Arrow to cycle through your various fonts. You can also hit certain letters to jump through to various parts of your font library. Oh, and need to just experiment with one or two words in your text field? You can highlight the words you want to play around with and cycle through the fonts using the same method.
Layers, Masks, and Styles
Ah yes, the heart of Photoshop. You thought these things only sat in your layer panel? Check out what fun and convenient things you can do with them.
20. Merge one or more layers (Command + E): For a quick merging of one or more selected layers (and the don’t have to be adjacent to one another), hit Command + E to merge them up. All of the merged items will merge upward and assume the layer name of the top-most selected layer.
21. Create a flattened image of your PSD and place that image on top of your existing layers (Shift + Option + Command + E): An absolute favorite go-to. Rather than simply merging all of your PSD’s layers with Shift + Command + E, you can create a flattened image of your entire PSD on top of your existing layers. Sure your fingers will be doing quite a curl, but it’s well worth it!
22. Group layers (Command + G): Groups are a must for layer organization and any sort of collaborative work with other people. Select multiple layers and use this shortcut to group like items together. It reduces the scrolling work you’ll have to do in your layers panel and might aid in moving around, applying masks to, and correctly utilizing multiple layers at one time.
23. Layer linking: And if you’re opposed to grouping layers, you can always link layers of similar relation. Just right click on the selected layers you’d like to link and choose Link Layers. Linked layers don’t have to be next to each other so you can take some text from the top of your layers and link it to images that may be residing at the bottom of your layers panel. Linked layers will always move together if one of the linked layers is being moved. Similarly, linked layers will maintain the move-centric lock attributes (Lock position and Lock all) that any of its other linked layers may have.
24. Select multiple layers via selection: If you’re trying to move multiple layers within a given selection on your canvas, activate the Move tool and then hold down Shift + Option + Command and drag your cursor (it will create a rectangular selection marquee) over the area you wish to select multiple layers of.
25. Easy hiding and showing of multiple layers: If you have a section of layers you wish to show or hide quickly, you can click and hold down on a visibility symbol (the eye), and drag your mouse across the layers you wish to quickly toggle on or off. With this trick, you can either drag straight up or down the visibility symbols OR you can even weave around some visibility symbols that you don’t want to toggle so long as you’re still holding down and dragging!
26. See all corresponding layers at given pixel: Although tip #24 is a great way of selecting multiple layers at once via a selection, you might need to only select a certain layer within any given area of your canvas. Right click on the canvas and you will be given a menu list of all of the layers that have a visible pixel in that exact pixel location.
27. Selects all visible pixels on any layer, path, or mask: To select all visible pixels in any given layer, path, or mask (layer or vector based), hold down Command and click on the thumbnail in the layers panel to create your selection. For example, selecting a vector mask will select all path shapes within the mask, and selecting a layer with some brushed elements will select all of the brushed pixels on that particular layer. If you wish to make multiple selections, simply hold down Shift and click on any additional thumbnails.
28. Temporarily hide the effects of the layer or vector mask: To temporarily disable a layer or vector mask, Shift + click on the mask’s thumbnail to toggle the mask on and off.
29. Shift + dragging with direct select tool: This enables you to create selection boxes which allows for easier selection of bezier points (rather than having to click on them individually!). Remember you can hold down shift to click + drag multiple points
30. Keyboard shortcut for moving between layers (Option + [ or ]): If you’re working in the same layers, why not utilize a keyboard shortcut to quickly maneuver to the layer you need to be on rather than moving over to the Layers Panel and individually clicking each layer?
31. Keyboard shortcut for moving layers (Command + [ or ]): You can also quickly move a selected layer up or down layers panel. And if you need to simply move a layer to the top or bottom of your layers panel, hold down Shift + Command + [ (move to bottom) or ] (move to top).
Seeing the Bigger Picture
Whether it’s zooming in and out, removing menu bar clutter, or seeing multiple windows of it at the same time, there are dozens of way you can view your working PSD. So let this influential and useful ability to view your PSD be easy and quick to use.
32. Toggle between Screen Modes Using F: Tap F once to toggle to Full Screen Mode with a Menu Bar. Tap F again to toggle to Full Screen Mode (automatically turns your gray artboard area black). And Tap F one last time to bring you back to your working Standard Screen Mode.
33. Spacebar + click to pan: An easy way of panning up, down, left, or right. Don’t forget to take advantage of the auto-easing effect Photoshop has upon mouse click release!
34. Zoom in and out using option + mouse wheel/scroll: This is an easy and great way of zooming in and out of areas without having to deal with forced zoom size intervals.
35. View Actual Pixels (command+1) and Fit on Screen (command+0): One of the most used go-to shortcuts. Sometimes you have to see
36. View PSD in two windows simultaneously: Seeing two views of the same PSD simultaneously comes in very handy. For example, you could be working on a homepage at 100% zoom on your main screen but have a full-window and zoomed out view of the entire homepage on another screen. It helps let you see the forest through the trees, especially when your head’s staring down at individual pixels of a design. So try utilizing a two window view by going to Window > Arrange > New Window for “Your PSD”
Options with the Option Key
The Option key, one of the greatest keys a Mac has to offer. But how does this key extend its great functionality into Photoshop? See what fun Option + dragging has to offer.
37. Easy Clipping Masks: If you want to quickly clip two adjacent layers together, hold down Option and hover your pointer between two layers. It will clip the upper layer to the lower layer.
38. Copying Layer Styles and Effects: Hold down Option and drag the fx symbol with the effects you want to copy over to the layer you wish to copy the layer effects to. It will duplicate all of the layer styles of the first layer over to the different layer. Additionally, if you only want to copy one particular style (such as a Drop Shadow) from one layer to another, simply click the actual name of the effect itself (in this case Drop Shadow) and Option + drag that effect over to the layer of your choice.
39. Copy Layer Masks and Vector Masks to other layers and groups: Did you know that you can also Option + drag Layer Masks and Vector Masks onto other layers and groups? Simply select the actual thumbnail of the Layer or Vector Mask and Option + Drag it over to the desired layer or group.
40. Option + double clicking on a background lock unlocks the background property: If you’re working with recently opened images or Background layers in Photoshop, you can simply hold down Option and double click on the lock itself to remove the locked Background layer property. As another note, dragging the lock symbol over to the trashcan will do the same trick (as well as for any of the other layer lock functions).
41. Fast Eyedropper: In addition to its normal useful shortcut (I), if you’re in any of the retouching/painting tools (such as the brush tool) you can easily switch your cursor’s tool function into a quick eyedropper by simply holding Option. The minute you let go of Option, your cursor will return to its original tool.
Things You Know You Should be Doing More
Even when no one’s looking, you should still be implementing these tips below into your everyday workflow. They’re great tricks to get into the habit of doing and they’ll make the usability of your PSD skyrocket!
42. Save for Web & Devices (Shift + Option + Command + S): As cramped as your hand might get from reaching to hit all of the keys for this shortcut, the price is worth the time saved since you’ll often be utilizing this when saving out your PSD.
43. Close an Individual PSD Window (Command + W): If you’ve got multiple PSD windows open that you’re jumping between and you need to quickly close one the PSDs, instead of aiming for that ridiculously small close button, try using Command + W to close that individual PSD instead. And if you get that annoying little fail-safe window for when you’re closing an unsaved PSD, why not save a click by hitting S (for Save), C (for Cancel) or D (for Don’t Save)?
44. Adding or subtracting from selections: If you want to do more than one marquee selection at one time, hold down Shift to add more selections or Option to subtract from your existing selections.
45. HUD Color Picker via Mouse instead of Color Picker via toolbar: A nice new feature of CS5 has been the convenient implementation of being able to access the color picker without breaking a workflow (via the normal Color Picker window that you have to click to open). Simply hold down Control + Option + Command and click while using a tool from the retouching/painting section of the toolbar to activate the new Color Picker. You can also customize the view of this Color Picker in the General tab of the Photoshop Preferences Panel.
46. Use Smart Objects: Smart objects are great in that they preserve the original state of an object before being converted to a smart object. They’re also useful in that you can create duplicates of a single smart object (like a button), make a change within the original smart object’s PSB file, and then have that change affect all of the duplicate instances of the smart object. To create a smart object, simple select the layer(s) you wish to combine into a single object, right click in the layers panel, and select Convert to Smart Object.
47. Use Smart Filters: If you love using filters, you will love using smart filters. Not only are smart filters non-destructive, but the smart filter gallery view allows you to see what a layer would look like with multiple filters stacked together, and once you’re done saving the filters, you can turn them off easily by accessing their visibility in the layers panel. Lastly, one of the greatest things about smart filters is that they come with Filter Masks which act just like Layer Masks, so you can mask away parts of the filter if you so choose!
48. Save Layer Styles and Patterns: You’ve probably made that same button style over a dozen times now, so why not simply save that layer style setting and apply it whenever you need to? The “New Styles…” button is placed right below the OK and Cancel buttons in the Layer Styles panel but it’s often overlooked. Simply craft your layer styles, hit the New Styles button and save your layer style into your presets. If you want to apply that layer style again in the future, simply go back to the layer styles panel, click Styles on the top of the left navigation bar, click on the style you created, and hit OK! You can also manage your styles as well as other presets through the Preset Manager via Edit > Preset Manager…
49. Snapshots and Layer Comps: Stop turning groups and layers on and off to see what your design would look like with different changes and compositions. Utilize Snapshots to take a temporarily saved history instances of your PSD’s state; or, consider using layer comps to save specific states of visibility, position, and layer styles that you can go back to at any time in the PSD.
50. Snap to Pixels: Last but one of the most important, whenever using paths or shape layers, be sure to enable this option to ensure pixel-perfect designs. And when you do decide to move around those shapes, avoid Transform + moving these elements as different zoom levels make them susceptible to being placed in between pixels (rather than being locked in line with the next available pixel)!
So there you have it, 50 of our best tricks and shortcuts we use when working in Photoshop. So, did you find any new tricks from this list? Have any Photoshop tricks you think are must-haves to a workflow? Let us know in the comments below!
Saturday, March 7, 2015
Best plugins to improve your workflow with Adobe Illustrator
 |
| Hire best graphic designer |
There are plenty of plugins out there designed to improve your workflow - here are some of the best.
While Illustrator doesn't have as many plug-ins as its raster brother Photoshop, developers take the application very seriously when it comes to building new tools,effects and workflow solutions.
Extending the abilities of Illustrator isn't usually necessary, but, as with Photoshop, plug-ins can save time and effort. These plug-ins won't cause a mini-revolution in your studio, but they will enable you to do certain tasks quicker. Plus, many of these are designed for older versions of Ai, adding some functionality of newer versions without the additional expense of upgrading.
Learn more with these 100 brilliant Illustrator tutorials
We kick off with a collection, so there are actually WAY more than 14 Adobe Illustrator plugins here! But we've barely scratched the surface – share your favourite plugins with the design community in the comments.
01. Andrew's Vector Plug-ins Collection
Price: £60
Compatibility: CS to CS5
The collection is a set of 40 or so plug-ins, plus hundreds of symbols, brushes, styles and patterns. Individual plug-ins include Zigzag, Warp, Lattice and Starburst – all doing exactly what you'd think. While the collection isn't going to win any awards for quality, the price isn't bad for the sheer volume of extras you get. And if you find a gem in there that suits your needs, it will be money well spent.
02. Graffix Path Area
Price: Free download
Compatibility: Ai 7/8/9, CS, CS2, CS3, CS4, CS6
If you need to calculate the length or area of interlocking or singular Illustrator paths, there is an inbuilt option, but it involves accessing the debugging dialog box and scanning for the appropriate info. Graffix Path Area makes the process speedier. Users access it via the Filters menu, and it gives the length of a selected path, or area of conjoined paths and shapes, making precise calculations for printed graphics far snappier to retrieve.
03. EskoArtwork Data Exchange Plug-in
Price: Free
Compatibility: CS6 to CC2014
ArtiosCAD is a mainstay application in the packaging design industry, and this Illustrator plug-in acts as the perfect bridge. It enables users to open native ArtiosCAD files in Illustrator without the need to convert and flatten them, position them on the artboard and then apply swatches, objects and full Ai files upon the ArtiosCAD design. You can then manipulate guides and paths of the Illustrator artwork directly on the ArtiosCAD object.
SUBSCRIPTION OFFER
04. CADtools 9
Price: $279
Compatibility: CS5 to CC2014
As the name suggests, CADtools adds CAD functionality to Illustrator.Very useful features include the ability to snap objects and project art onto isometric grids, which can save hours on its own. CADtools also adds many tools to the Illustrator toolbox. It's a well-thought-out plug-in that can boost efficiency dramatically. Download the free trial and see if it suits your needs, because it's not cheap.
05. MultiPage 4
Price: $99
Compatibility: Ai 9 to CS4
MultiPage is about as simple a plug-in as you'll find. But, as is often the case, this simplicity makes it very effective and very usable. MultiPage cleverly uses layers, in combination with its own palette, to set up the effect of having multi-page documents in Illustrator. You can even use master pages. The plug-in is handy for the occasional longer print job and very inexpensive. But if longer print jobs come your way more often, you might as well get your hands on InDesign.
06. Path Styler Pro 1.5
Price: $99
Compatibility: CS to CS5
Bevels are the name of the game with this plug-in. While it's true that Path Styler Pro isn't likely to feature prominently in your day-to-day creative work, it does have its uses. It's handy for coming up with logo concepts, and will come in very useful if you ever have an interface to design. Easy to use and with a fluid interface of its own, it's an interesting if somewhat gimmicky addition to your arsenal.
07. Concatenate
Price: Free
Compatibility: CS3 to CS5
Concatenate is a plug-in filter that connects multiple paths into one continuous path, similar to the Merge Path command when using the Blob Brush tool in Illustrator CS4 and CS5. However, Concatenate adds a few extra features including an 'assimilate' function, which scans a selected area or layer for unselected paths, and adds them to the merge. The 'connect' function then enables users to subsequently add lines or extra segments between open paths.
Thursday, March 5, 2015
Scalable vector graphics or SVG
 |
| Find best graphic designers at http://urartstudio.com |
Scalable vector graphics (SVG for short) let designers create high-quality images using XML by describing two-dimensional graphics.Users associated graphic files with JPEG and GIF. But the advantage that SVG has over these most popular graphic file extensions is that it retains its quality when zoomed in or out using your desktops or tablets. As a result, SVG prints in higher resolution and is easier to compress compared to other file types. More importantly, unlike any other image file, SVG can be edited using Notepad since it is made using XML.
History
SVG has been around as early as 1999 with companies like Apple and Abode developing this new file format. But in 2001, SVG was retooled to include mobile profiles and other features.
SVG was first supported by web support in 2004 by Konqueror. All browsers supported SVG in 2011. There is mobile support for SVG but other smartphones accommodate SVG Tiny, which has other features that SVG doesn’t have like non-scaling strokes.
The Basics
Like any markup languages, the SVG element requires an opening and closing tag (or self-closing) so it shows properly on your browsers:
<svg></svg>
or
<svg/>
Specify the width and height of the element so that it will have a predefined size. Without indicating its width and height, the SVG will occupy as much space as it can.
<svg width="100" height="100"/>
By entering the number for each axis, the browser will interpret this as pixels or px. You can enter measuring units such as pt, mm, em, cm, and in.
You can create basic shapes using SVG with rect, circle, ellipse, line, and other tags.
<rect width="100" height="25"/>
Specify the coordinates of the SVG element in your page by indicating the x and yaxis.
<rect x="50" y="50" width="100" height="25"/>
In this command, the rectangle will appear 50 pixels away from the default position, horizontally and vertically.
For the circle tag, use cx and cy to determine the coordination of the circle’s center in the page. Use r to specify its radius.
<circ cx="50" cy="50" r="50"/>
For other commands for basic shapes, style, and layering and drawing order, read this informative post by Scott Murray.
Benefits of using SVG
Aside from its high-resolution, small file size, and ability to be edited using a markup language, SVG is also easier to load on your browser. Instead of requesting the server for JPEG or GIF files to be loaded onto the browser, SVG can be embedded in the HTML of the page. This reduces HTTP request by the browser to the server, which means faster and more efficient loading of your site.
Best examples
SVG also works best on JavaScript and CSS to create dynamic website content for presentations.
Friday, February 6, 2015
Amazing tshirt and apparel custom designs portfolio by Peter Dranitsin
Hey blogger users! check out my new updated portfolio of some of the sample work UrArtStudio have done in the past.
Subscribe to:
Comments (Atom)
Pages
- Home
- Best Graphic Design Studio
- Most Popular Sports In America
- Abstract Art Video Lessons and Tutorials
- LOGO DESIGNS CLEVELAND, OHIO
- BUSINESS CARD DESIGNS CLEVELAND, OHIO
- PACKAGING DESIGN CLEVELAND, OHIO
- ILLUSTRATION DESIGN CLEVELAND, OHIO
- APP ICON DESIGNS CLEVELAND, OHIO
- STATIONARY DESIGNS CLEVELAND, OHIO
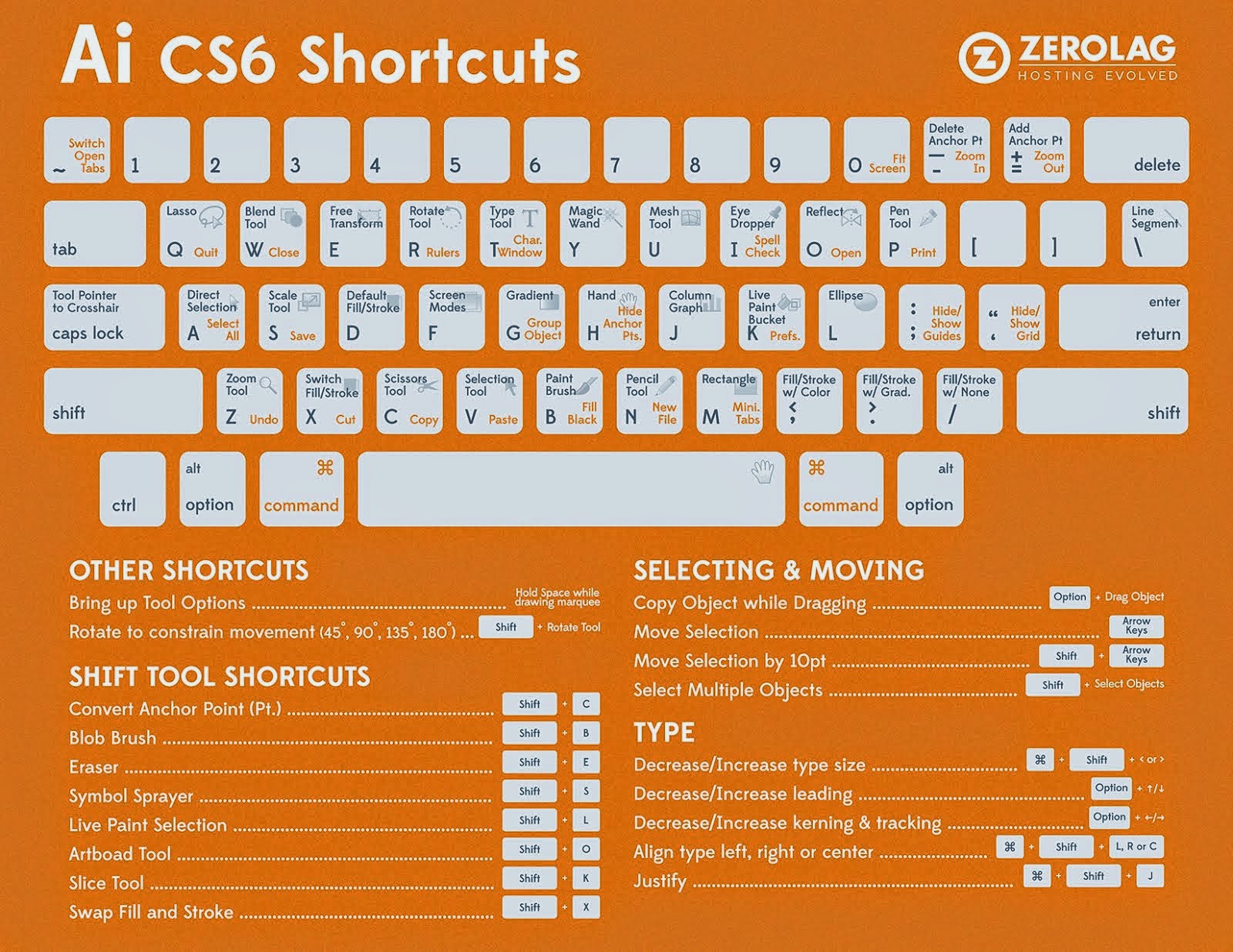
ai keyboard shortcuts 2

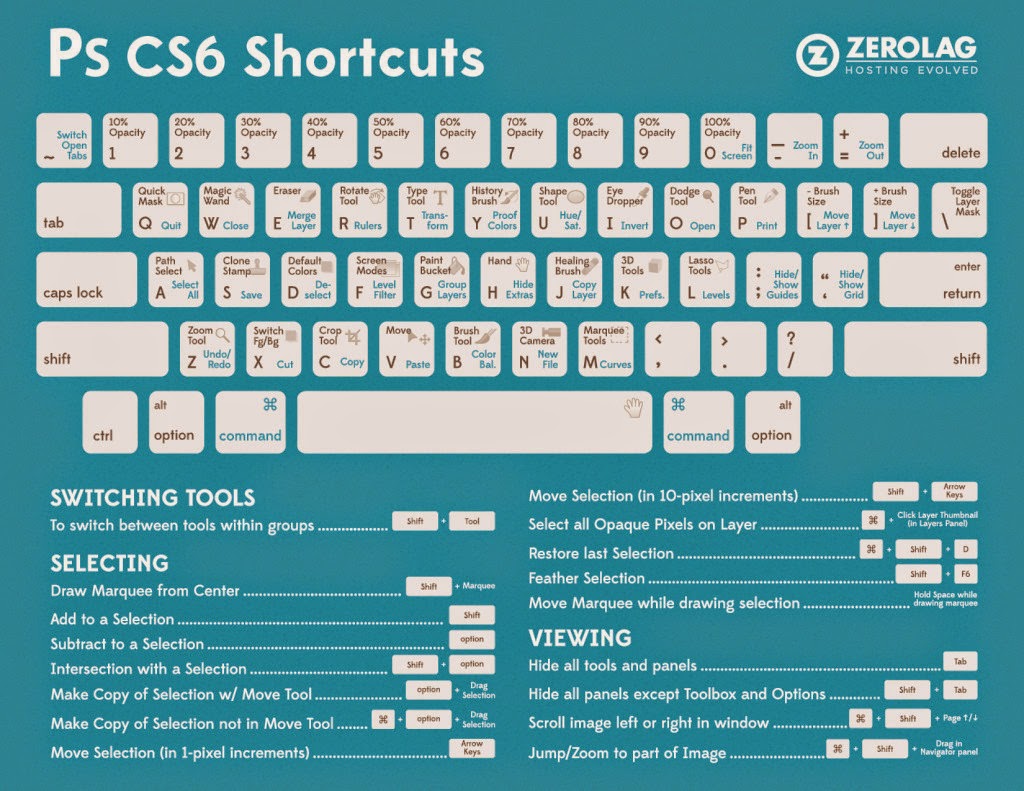
ps keyboard shortcuts 1

Adobe Photoshop keyboard shortcuts 1
ai keyboard shortcuts 1

ai keyboard shortcuts 1
adobe illustrator media library

adobe illustrator media library
BUSINESS CARD, LOGO DESIGNS
)
PACKAGING DESINGS
PRINT DESIGN
)
Translate
Popular Posts
-
Short video demonstrating how to create a logo design for Regatta Rowing event urartstudio.com (let us create your next design)
-
50 Photoshop Tricks for a Fast-Paced Work Environment Are you a designer on a deadline? If you are, then I’m sure you can recall the last ...
-
Figure Skating Logo Design Adobe Illustrator CS6 Tutorials 2014 online video demonstration
-
visit us at www.urartstudio.com to get your next design created for you by professional graphic designers.
-
Hire best graphic designer There are plenty of plugins out there designed to improve your workflow - here are some of the best. Whil...
-
Hey blogger users! check out my new updated portfolio of some of the sample work UrArtStudio have done in the past. Graphic Design Por...
-
Hockey Logo Design Demonstration Adobe Illustrator CS6 UrArtStudio Free online video tutorials and demonstrations by Peter Dranitsin at ...
Create your company logo
If you are looking for a designer to create your company logo, flashy effects and cliche images (swooshes, swooshes everywhere) are usually not a good sign. A good designer is a strong communicator, and will not have a portfolio that is full of swooshes, starbursts, or other generic symbols. The fact that Nike's "swoosh" logo is successful DOES NOT mean that adding a swoosh to any other logo will make it successful. A talented designer will be able to find a way to represent your company's 'personality' in a simple and memorable image.
While simple, there can be more to a good logo than meets the eye. For example, the FedEx logo has a secondary design element - an arrow - built in to the white space in the logo. Even if we as viewers don't see it right off, it adds to the weight of the message subliminally.
Designers who offer dozens of template images with the accompanying text "Your Company Name Here" do not provide you with solutions that really represent your business and all that it stands for. A logo is really supposed to represent the "essence" of your business. It should be simple and memorable. It should be tailor-made for your company, taking into account who your customers are, what you are selling, what ideals you want associated with your company, and more.
A good logo designer will be able to supply you with vector files - that is, scalable files that will not lose resolution when they are made larger. A knowledgeable designer will not design your logo in Photoshop.
Another thing that you should bear in mind is that your logo will be used in many different applications: print (on your stationery, forms, etc) and web spring to mind, but you may also want to have it embroidered or engraved on something. A good designer will be able to create a logo that still "works" in straight black and white - no shades of grey, no drop shadows or lens flares or other "filter effects" - these can be added later for the web version of the logo, if you desire.
If you keep this information in mind it should take the mystery out of hiring a designer, and help you to select someone who can really communicate your message in the best way possible.
ADOBE ILLUSTRATOR SHORTCUT COMMANDS
Adobe
Illustrator
Default keyboard shortcuts
Keys for selecting tools
Keys for viewing artwork
Keys for drawing
Keys for drawing in perspective
Keys for selecting
Keys for moving selections
Keys for editing shapes
Keys for painting objects
Keys for working with Live Paint groups
Keys for transforming objects
Keys for creating variable width points
Keys for working with type
Keys for using panels
Keys for the Actions panel
Keys for the Brushes panel
Keys for the Character and Paragraph panels
Keys for the Color panel
Keys for the Gradient panel
Keys for the Layers panel
Keys for the Swatches panel
Keys for the Transform panel
Keys for the Transparency panel
Function keys
Keys for selecting tools
Artboard tool
Shift + O
Shift + O
Selection tool
V
V
Direct Selection tool
A
A
Magic Wand tool
Y
Y
Lasso tool
Q
Q
Pen tool
P
P
Blob Brush tool
Shift + B
Shift + B
Add Anchor Point tool
+ (plus)
+ (plus)
Delete Anchor Point tool
- (minus)
- (minus)
Convert Anchor Point tool
Shift + C
Shift + C
Type tool
T
T
Line Segment tool
\ (backslash)
\ (backslash)
Rectangle tool
M
M
Ellipse tool
L
L
Paintbrush tool
B
B
Pencil tool
N
N
Rotate tool
R
R
Reflect tool
O
O
Scale tool
S
S
Warp tool
Shift + R
Shift + R
Width Tool
Shift+W
Shift+W
Free Transform tool
E
E
Shape Builder Tool
Shift+M
Shift+M
Perspective Grid Tool
Shift+P
Shift+P
Perspective Selection Tool
Shift+V
Shift+V
Symbol Sprayer tool
Shift + S
Shift + S
Column Graph tool
J
J
Mesh tool
U
U
Gradient tool
G
G
Eyedropper tool
I
I
Blend tool
W
W
Live Paint Bucket tool
K
K
Live Paint Selection tool
Shift + L
Shift + L
Slice tool
Shift + K
Shift + K
Eraser tool
Shift + E
Shift + E
Scissors tool
C
C
Hand tool
H
H
Zoom tool
Z
Z
Switch to Smooth tool while using Blob Brush tool
Press Alt
Press Option
To the top
Keys for viewing artwork
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Toggle between screen modes: Normal Screen Mode, Full Screen Mode with Menu Bar, Full Screen Mode
F
F
Fit imageable area in window
Double-click Hand tool
Double-click Hand tool
Magnify 100%
Double-click Zoom tool
Double-click Zoom tool
Switch to Hand tool (when not in text-edit mode)
Spacebar
Spacebar
Switch to Zoom tool in magnify mode
Ctrl + Spacebar
Spacebar + Command
Switch to Zoom tool in reduce mode
Ctrl + Alt + Spacebar
Spacebar + Command + Option
Move Zoom marquee while dragging with the Zoom tool
Spacebar
Spacebar
Hide unselected artwork
Control + Alt + Shift + 3
Command + Option + Shift + 3
Convert between horizontal and vertical guide
Alt-drag guide
Option-drag guide
Release guide
Ctrl + Shift-double-click guide
Command + Shift-double-click guide
Show/Hide artboards
Ctrl + Shift + H
Command + Shift + H
Show/Hide artboard rulers
Ctrl + Alt + R
Command + Option + R
View all artboards in window
Ctrl + Alt + 0 (zero)
Command + Option + 0 (zero)
Paste in place on the active artboard
Ctrl+Shift+V
Command+Shift+V
Exit Artboard tool mode
Esc
Esc
Create artboard inside another artboard
Shift-drag
Shift-drag
Select multiple artboards in the Artboards panel
Ctrl+click
Command+click
Navigate to next document
Ctrl + F6
Command+F6
Navigate to previous document
Ctrl + Shift + F6
Command+Shift+F6
Navigate to next document group
Ctrl + Alt + F6
Command+Option+F6
Navigate to previous document group
Ctrl + Alt + Shift + F6
Command+Option+Shift+F6
Exit Full Screen mode
Esc
Esc
Save multiple artboards to Illustrator CS3 or earlier format
Alt + v
To the top
Keys for drawing
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Constrain a shape’s proportions or orientation to:
equal height and width for rectangles, rounded rectangles, ellipses, and grids
Increments of 45° for line and arc segments
Original orientation for polygons, stars, and flares
Shift-drag
Shift-drag
Move a shape while drawing it
spacebar-drag
spacebar-drag
Draw from the center of a shape (except for polygons, stars, and flares)
Alt-drag
Option-drag
Increase or decrease polygon sides, star points, arc angle, spiral winds, or flare rays
Start dragging, then press the Up Arrow or Down Arrow
Start dragging, then press the Up Arrow or Down Arrow
Keep the inner radius of a star constant
Start dragging, then hold down Ctrl
Start dragging, then hold down Command
Keep the sides of a star straight
Alt-drag
Option-drag
Switch between an open and closed arc
Start dragging, then hold down C
Start dragging, then hold down C
Flip an arc, keeping the reference point constant
Start dragging, then hold down F
Start dragging, then hold down SF
Add or subtract winds from a spiral while increasing the length of the spiral
Start dragging, then Alt-drag
Start dragging then Option-drag
Change the decay rate of a spiral
Start dragging then Ctrl-drag
Start dragging then Command-drag
Add or remove horizontal lines from a rectangular grid or concentric lines from a polar grid
Start dragging, then press the Up Arrow or Down Arrow
Start dragging, then press the Up Arrow or Down Arrow
Add or remove vertical lines from a rectangular grid or radial lines from a polar grid
Start dragging, then press the Right Arrow or Left Arrow
Start dragging, then press the Right Arrow or Left Arrow
Decrease the skew value for horizontal dividers in a rectangular grid or radial dividers in a polar grid by 10%
Start dragging, then press F
Start dragging, then press F
Increase the skew value for horizontal dividers in a rectangular grid or radial dividers in a polar grid by 10%
Start dragging, then press V
Start dragging, then press V
Decrease the skew value for vertical dividers in a rectangular grid or concentric dividers in a polar grid by 10%
Start dragging, then press X
Start dragging, then press X
Increase the skew value for vertical dividers in a rectangular grid or concentric dividers in a polar grid by 10%
Start dragging, then press C
Start dragging, then press C
Create and expand a Live Trace object in one step
Alt-click Live Trace in the Control panel, or hold down Alt and select a tracing preset.
Option-click Live Trace in the Control panel, or hold down Option and select a tracing preset.
Increase size of Blob Brush
] (right square bracket)
] (right square bracket)
Decrease size of Blob Brush
[ (left square bracket)
[ (left square bracket)
Constrain Blob Brush path horizontally or vertically
Shift
Shift
Switch through drawing modes
Shift+D
Shift+D
Join two or more paths
Select the paths, then press Ctrl+J
Select the paths, then press Command+J
Create corner or smooth join
Select the paths, then press Shift+Ctrl+Alt+j
Select the anchor point, then press Shift+Command+Option+j
To the top
Keys for drawing in perspective
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Results
Windows
Mac OS
Perspective Grid Tool
Shift+P
Shift+P
Perspective Selection Tool
Shift+V
Shift+V
Perspective Grid
Ctrl+Shift+I
Command+Shift+I
Moving objects perpendicularly
Press the number 5 key, then click and drag the object
Press the number 5 key, then click and drag the object
Switching perspective planes
Use the Perspective Selection tool and then press 1 for left grid, 2 for horizontal grid, 3 for right grid, or 4 for no active grid
Use the Perspective Selection tool and then press 1 for left grid, 2 for horizontal grid, 3 for right grid, or 4 for no active grid
Copying objects in perspective
Ctrl+Alt+drag
Command+Alt+drag
Repeat transforming objects in perspective
Ctrl+D
Command+D
Switching between drawing modes
Shift+D
Shift+D
To the top
Keys for selecting
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Switch to last-used selection tool (Selection tool, Direct Selection tool, or Group Selection tool)
Ctrl
Command
Switch between Direct Selection tool and Group Selection tool
Alt
Option
Add to a selection with Selection tool, Direct Selection tool, Group Selection tool, Live Paint Selection tool, or Magic Wand tool
Shift-click
Shift-click
Subtract a selection with Selection tool, Direct Selection tool, Group Selection tool, or LIve Paint Selection tool
Shift-click
Shift-click
Subtract from selection with Magic Wand tool
Alt-click
Option-click
Add to selection with Lasso tool
Shift-drag
Shift-drag
Subtract from selection with Lasso tool
Alt-drag
Option-drag
Change pointer to cross hair for Lasso tool
Caps Lock
Caps Lock
Select artwork in active artboard
Ctrl + Alt + A
Command + Option + A
Create crop marks around selected object
Alt + c + o
Select behind an object
Press Ctrl+click twice
Press Command+click twice
Select behind in isolation mode
Ctrl+click twice
Command+click twice
To the top
Keys for moving selections
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Move selection in user-defined increments
Right Arrow, Left Arrow, Up Arrow, or Down Arrow
Right Arrow, Left Arrow, Up Arrow, or Down Arrow
Move selection in 10x user-defined increments
Shift + Right Arrow, Left Arrow, Up Arrow, or Down Arrow
Shift + Right Arrow, Left Arrow, Up Arrow, or Down Arrow
Lock all deselected artwork
Ctrl + Alt + Shift + 2
Command + Option + Shift + 2
Constrain movement to 45° angle (except when using Reflect tool)
Hold down Shift
Hold down Shift
Set keyboard increments in General Preferences
To the top
Keys for editing shapes
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Switch Pen tool to Convert Anchor Point tool
Alt
Option
Switch between Add Anchor Point tool and Delete Anchor Point tool
Alt
Option
Switch Scissors tool to Add Anchor Point tool
Alt
Option
Switch Pencil tool to Smooth tool
Alt
Option
Move current anchor point while drawing with Pen tool
Spacebar-drag
Spacebar-drag
Cut a straight line with Knife tool
Alt-drag
Option-drag
Cut at 45° or 90° with Knife tool
Shift + Alt-drag
Shift + Option-drag
Use shape mode buttons in Pathfinder panel to create compound paths
Alt + Shape mode
Option + Shape mode
Erase unwanted closed regions created using Shape Builder tool
Alt+click the closed region
Option+click the closed region
Select the Shape Builder tool
Shift+M
Shift+M
Display rectangular marquee to easily merge multiple paths (when using Shape Builder tool)
Shift+click+drag
Shift+click+drag
To the top
Keys for painting objects
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Toggle between fill and stroke
X
X
Set fill and stroke to default
D
D
Swap fill and stroke
Shift + X
Shift + X
Select gradient fill mode
>
>
Select color fill mode
Select no stroke/fill mode
/ (forward slash)
/ (forward slash)
Sample color from an image or intermediate color from gradient
Shift + Eyedropper tool
Shift + Eyedropper tool
Sample style and append appearance of currently selected item
Alt + Shift-click + Eyedropper tool
Option + Shift-click + Eyedropper tool
Add new fill
Ctrl + / (forward slash)
Command + / (forward slash)
Add new stroke
Ctrl + Alt + / (forward slash)
Command + Option + / (forward slash)
Reset gradient to black and white
Ctrl-click gradient button in Tools panel or Gradient panel
Command-click gradient button in Tools panel or Gradient panel
Open Mosaic options for selected raster object
Alt + o + j
Decrease Bristle brush size
[
[
Increase Bristle brush size
]
]
Set Bristle brush paint opacity value
Number keys 1 - 0.
Number key 1 increases the value to 10%
Number key 0 increases the value to 100%
Number keys 1 - 0.
Number key 1 increases the value to 10%
Number key 0 increases the value to 100%
To the top
Keys for working with Live Paint groups
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Switch to Eyedropper tool and sample fill and/or stroke
Alt-click + Live Paint Bucket tool
Option-click + Live Paint Bucket tool
Switch to Eyedropper tool and sample color from an image or intermediate color from a gradient
Alt + Shift-click + Live Paint Bucket tool
Option + Shift-click + Live Paint Bucket tool
Select opposite Live Paint Bucket tool options (if Paint Fills and Paint Strokes are currently selected, switch to Paint Fills only)
Shift + Live Paint Bucket tool
Shift + Live Paint Bucket tool
Fill across unstroked edges into adjacent faces
Double-click + Live Paint Bucket tool
Double-click + Live Paint Bucket tool
Fill all faces that have same fill and stroke all edges that have same stroke
Triple-click + Live Paint Bucket tool
Triple-click + Live Paint Bucket tool
Switch to Eyedropper tool and sample fill and/or stroke
Alt-click + Live Paint Selection tool
Option-click + Live Paint Selection tool
Switch to Eyedropper tool and sample color from an image or intermediate color from a gradient
Alt + Shift-click + Live Paint Selection tool
Option + Shift-click + Live Paint Selection tool
Add to/subtract from a selection
Shift-click + Live Paint Selection tool
Shift-click + Live Paint Selection tool
Select all connected faces /edges with same fill/stroke
Double-click + Live Paint Selection tool
Double-click + Live Paint Selection tool
Select all faces/edges with same fill/stroke
Triple-click + Live Paint Selection tool
Triple-click + Live Paint Selection tool
To the top
Keys for transforming objects
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Set origin point and open dialog box when using Rotate tool, Scale tool, Reflect tool, or Shear tool
Alt-click
Option-click
Duplicate and transform selection when using Selection tool, Scale tool, Reflect tool, or Shear tool
Alt-drag
Option-drag
Transform pattern (independent of object) when using Selection tool, Scale tool, Reflect tool, or Shear tool
Tilde (~)-drag
Tilde (~)-drag
To the top
Keys for creating variable width points
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Results
Windows
Mac OS
Select multiple width points
Shift+click
Shift+click
Create non-uniform widths
Alt+drag
Option+drag
Create a copy of the width point
Alt+drag the width point
Options+drag the width point
Change the position of multiple width points
Shift+drag
Shift+drag
Delete selected width point
Delete
Delete
Deselect a width point
Esc
Esc
To the top
Keys for working with type
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Move one character right or left
Right Arrow or Left Arrow
Right Arrow or Left Arrow
Move up or down one line
Up Arrow or Down Arrow
Up Arrow or Down Arrow
Move one word right or left
Ctrl + Right Arrow or Left Arrow
Command + Right Arrow or Left Arrow
Move up or down one paragraph
Ctrl + Up Arrow or Down Arrow
Command + Up Arrow or Down Arrow
Select one word right or left
Shift + Ctrl + Right Arrow or Left Arrow
Shift + Command + Right Arrow or Left Arrow
Select one paragraph before or after
Shift + Ctrl + Up Arrow or Down Arrow
Shift + Command + Up Arrow or Down Arrow
Extend existing selection
Shift-click
Shift-click
Align paragraph left, right, or center
Ctrl + Shift + L, R, or C
Command + Shift + L, R, or C
Justify paragraph
Ctrl + Shift + J
Command + Shift + J
Insert soft return
Shift + Enter
Shift + Return
Highlight kerning
Ctrl + Alt + K
Command + Option + K
Reset horizontal scale to 100%
Ctrl + Shift + X
Command + Shift + X
Increase or decrease type size
Increase or decrease leading
Alt + Up or Down Arrow (horizontal text) or Right or Left Arrow (vertical text)
Option + Up or Down Arrow (horizontal text) or Right or Left Arrow (vertical text)
Reset tracking/kerning to 0
Ctrl + Alt + Q
Command + Option + Q
Increase or decrease kerning and tracking
Alt + Right or Left Arrow (horizontal text) or Up or Down Arrow (vertical text)
Option + Right or Left Arrow (horizontal text) or Up or Down Arrow (vertical text)
Increase or decrease kerning and tracking by five times
Ctrl + Alt + Right or Left Arrow (horizontal text) or Up or Down Arrow (vertical text)
Command + Option + Right or Left Arrow (horizontal text) or Up or Down Arrow (vertical text)
Increase or decrease baseline shift
Alt + Shift + Up or Down Arrow (horizontal text) or Right or Left Arrow (vertical text)
Option + Shift + Up or Down Arrow (horizontal text) or Right or Left Arrow (vertical text)
Switch between Type and Vertical Type, Area Type and Vertical Area Type, and Path Type and Vertical Path Type tools
Shift
Shift
Switch between Area Type and Path Type, Vertical Area Type and Vertical Path Type tools
Alt
Option
To change the increment value for type shortcuts, choose Edit > Preferences >Type (Windows) or Illustrator > Preferences >Type (Mac OS). Enter the values you want in the Size/Leading, Baseline Shift, and Tracking text boxes, and click OK.
To the top
Keys for using panels
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Set options (except for Actions, Brushes, Swatches, and Symbols panels)
Alt-click New button
Option-click New button
Delete without confirmation (except for Layers panel)
Alt-click Delete button
Option-click Delete button
Apply value and keep text box active
Shift + Enter
Shift + Return
Select range of actions, brushes, layers, links, styles, or swatches
Shift-click
Shift-click
Select noncontiguous actions, brushes, layers (same level only), links, styles, or swatches
Ctrl-click
Command-click
Show/Hide all panels
Tab
Tab
Show/Hide all panels except the Tools panel and Control panel
Shift + Tab
Shift + Tab
To the top
Keys for the Actions panel
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Expand/Collapse entire hierarchy for action set
Alt-click expansion triangle
Option-click expansion triangle
Set options for action set
Double-click folder icon
Double-click folder icon
Play a single command
Ctrl-click Play Current Selection button
Command-click Play Current Selection button
Begin recording actions without confirmation
Alt-click New Action button
Option-click New Action button
To the top
Keys for the Brushes panel
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Open Brush Options dialog box
Double-click brush
Double-click brush
Duplicate brush
Drag brush to New Brush button
Drag brush to New Brush button
To the top
Keys for the Character and Paragraph panels
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Increase/decrease the selected value by a small increment
Up Arrow or Down Arrow
Up Arrow or Down Arrow
Increase/decreases the selected value by a large increment
Shift + Up Arrow or Down Arrow
Shift + Up Arrow or Down Arrow
Highlight the font name field in the Character panel
Ctrl + Alt + Shift + F
Command + Option + Shift + F
To the top
Keys for the Color panel
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Select the complement for the current color fill/stroke
Ctrl-click color bar
Command-click color bar
Change the nonactive fill/stroke
Alt-click color bar
Option-click color bar
Select the complement for the nonactive fill/stroke
Ctrl + Alt-click color bar
Command + Option-click color bar
Select the inverse for the current fill/stroke
Ctrl + Shift-click color bar
Command + Shift-click color bar
Select the inverse for the nonactive fill/stroke
Ctrl + Shift + Alt-click color bar
Command + Shift + Option-click color bar
Change the color mode
Shift-click color bar
Shift-click color bar
Move color sliders in tandem
Shift-drag color slider
Shift-drag color slider
Switch between percentage and 0-255 values for RGB
Double-click to right of a numerical field
Double-click to right of a numerical field
To the top
Keys for the Gradient panel
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Duplicate color stops
Alt-drag
Option-drag
Swap color stops
Alt-drag color stop onto another stop
Option-drag color stop onto another color stop
Apply swatch color to active (or selected) color stop
Alt-click swatch in the Swatches panel
Option-click swatch in the Swatches panel
Reset the gradient fill to default black and white linear gradient
Ctrl-click Gradient Fill box in the Gradient panel
Command-click Gradient Fill box in the Gradient panel
Show/Hide gradient arrow
Ctrl + Alt + G
Command + Option + G
Modify angle and end-point together
Alt-drag end point of gradient annotator
Option-drag end point of gradient annotator
Constrain Gradient tool or Gradient annotator while dragging
Shift-drag
Shift-drag
View Gradient annotator in selected gradient filled object
G
G
To the top
Keys for the Layers panel
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Select all objects on the layer
Alt-click layer name
Option-click layer name
Show/hide all layers but the selected one
Alt-click eye icon
Option-click eye icon
Select Outline/Preview view for the selected layer
Ctrl-click eye icon
Command-click eye icon
Selects Outline/Preview view for all other layers
Ctrl + Alt-click eye icon
Command + Option-click eye icon
Lock/unlock all other layers
Alt-click lock icon
Option-click lock icon
Expand all sublayers to display entire hierarchy
Alt-click expansion triangle
Option-click expansion triangle
Set options as you create new layer
Alt-click New Layer button
Option-click New Layer button
Set options as you create new sublayer
Alt-click New Sublayer button
Option-click New Sublayer button
Place new sublayer at bottom of layer list
Ctrl + Alt-click New Sublayer button
Command + Option-click New Sublayer button
Place layer at top of layer list
Ctrl-click New Layer button
Command-click New Layer button
Place layer below selected layer
Ctrl + Alt-click New Layer button
Command + Option-click New Layer button
Copy the selection to a layer, sublayer, or group
Alt-drag selection
Option-drag selection
To the top
Keys for the Swatches panel
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Create new spot color
Ctrl-click New Swatch button
Command-click New Swatch button
Create new global process color
Ctrl + Shift-click New Swatch button
Command + Shift-click New Swatch button
Replace swatch with another
Alt-drag a swatch over another
Option-drag a swatch over another
To the top
Keys for the Transform panel
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Apply a value and keep focus in edit field
Shift + Enter
Shift + Return
Apply a value and copy object
Alt + Enter
Option + Return
Apply a value and scale option proportionately for width or height
Ctrl + Enter
Command + Return
To the top
Keys for the Transparency panel
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Change mask to grayscale image for editing
Alt-click on mask thumbnail
Option-click on mask thumbnail
Disable opacity mask
Shift-click on mask thumbnail
Shift-click on mask thumbnail
Re-enable opacity mask
Shift-click on disabled mask thumbnail
Shift-click on disabled mask thumbnail
Increase/decrease opacity in 1% increments
Click opacity field + Up Arrow or Down Arrow
Click opacity field + Up Arrow or Down Arrow
Increase/decrease opacity in 10% increments
Shift-click opacity field + Up Arrow or Down Arrow
Shift-click opacity field + Up Arrow or Down Arrow
To the top
Function keys
This is not a complete list of keyboard shortcuts. This table lists only those shortcuts that are not displayed in menu commands or tool tips.
Result
Windows
Mac OS
Invoke Help
F1
F1
Cut
F2
F2
Copy
F3
F3
Paste
F4
F4
Show/hide Brushes panel
F5
F5
Show/hide Color panel
F6
F6
Show/hide Layers panel
F7
F7
Create new symbol
F8
F8
Show/hide Info panel
Ctrl + F8
Command + F8
Show/hide Gradient panel
Ctrl + F9
Command + F9
Show/hide Stroke panel
Ctrl + F10
Command + F10
Show/hide Attributes panel
Ctrl + F11
Command + F11
Revert
F12
F12
Show/hide Graphic Styles panel
Shift + F5
Shift + F5
Show/hide Appearance panel
Shift + F6
Shift + F6
Show/hide Align panel
Shift + F7
Shift + F7
Show/hide Transform panel
Shift + F8
Shift + F8
Show/hide Pathfinder panel
Shift + Ctrl + F9
Shift + Command + F9
Show/hide Transparency panel
Shift + Ctrl + F10
Shift + Command + F10
Show/hide Symbols panel
Shift + Ctrl + F11
Shift + Command + F11
Show/hide perspective grid
Ctrl+Shift+I
Command+Shift+I











